Hier findet ihr eine von mir generierte DTD Auto-Complete Datei für eure IDE. Die DTD Datei wurde vom XML Schema in RNG und von dort aus nach DTD convertiert.
Leider sind nicht alle Elemente korrekt verschachtelt wie im HTML5 Anteil. Das bedeutet, dass sämtliche Elemente innerhalb jeglicher anderen Elemente integriert werden können – immerhin ist das meist auch der Fall. Wer sich allerdings dennoch die Arbeit machen möchte und sämtliche Elemente korrekt verschalten will, kann mir gerne eine angepasst DTD Datei zusenden, damit ich sie ggf. hier veröffentlichen kann.
Dazu muss ich leider auch sagen, dass die Auto-Completion der Attribute bei mir in Komodo IDE 9 leider auch nicht richtig funktioniert. Soweit ich das sehen kann, sind die Attribute in der DTD Datei korrekt angelegt. Falls sich dem Problem auch Jemand annehmen möchte, ist der herzlich dazu eingeladen. Gerne erwarte ich auch euer Feedback, ob bei euch das Attribut Auto-Complete funktioniert. Sollte dies so sein, bitte Kommentar hinterlassen. Danke!



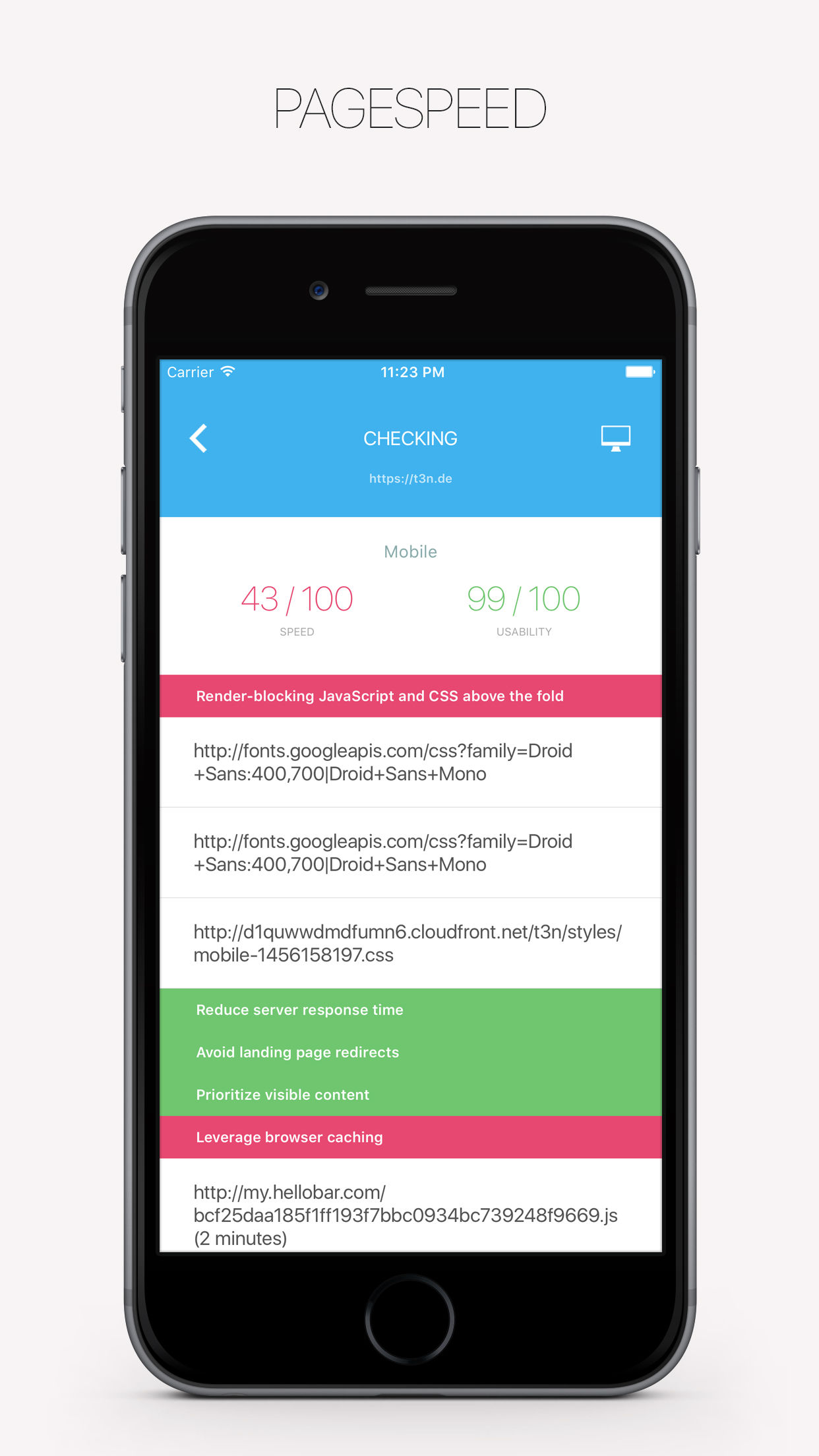
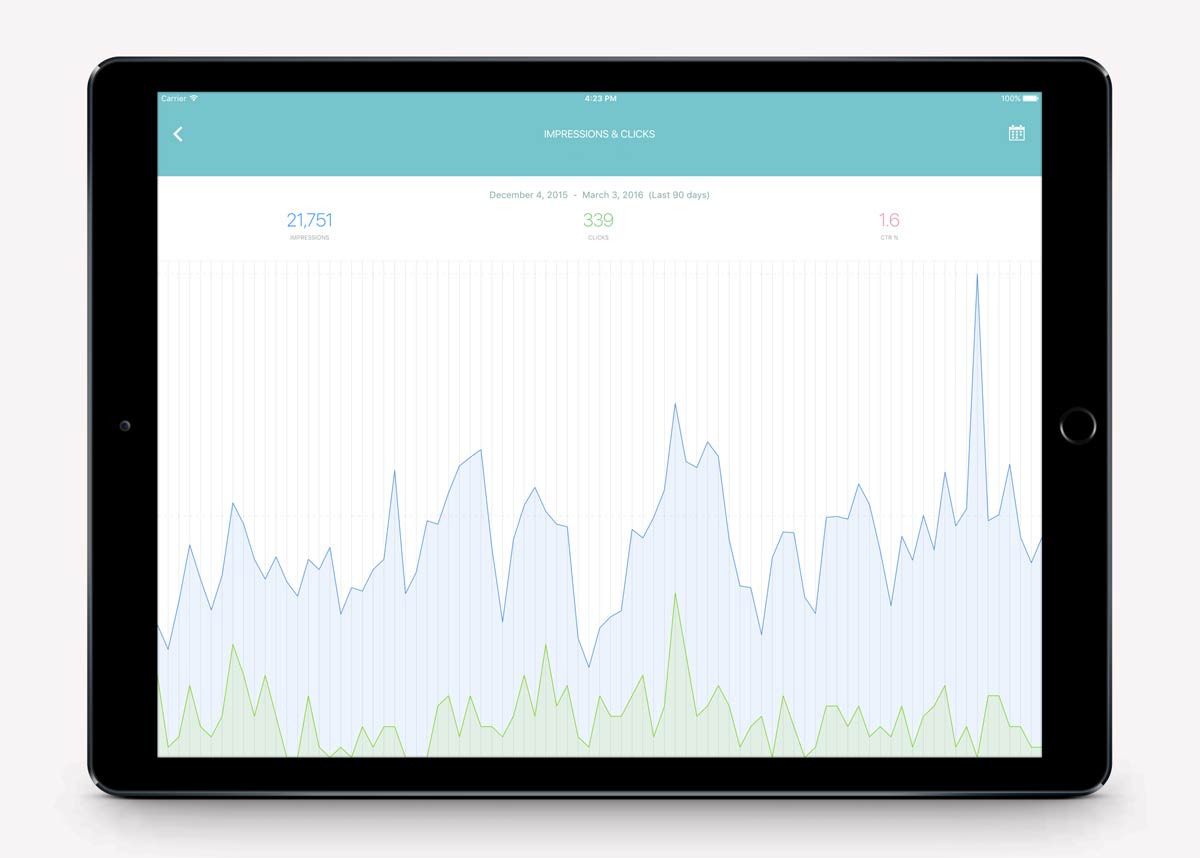
 Mit SpeedBuddy lässt sich jede Website durch
Mit SpeedBuddy lässt sich jede Website durch 
 Google Login
Google Login