Mit der Extension ka_browserexclusion (von uns Entwickelt) lassen sich TYPO3-Inhalte und Flexbile-Content-Elemente je nach Auswahl für bestimmte Browser ausliefern.
Dies macht es möglich, dem Firefox Benutzer etwas anderes zu zeigen als dem Safari oder dem Internet Explorer 6 Benutzer.
Vielleicht standet ihr auch einmal vor dem Problem, dass ihr manche TYPO3-Inhalte nur für bestimmte Browser ausgeben möchtet. Zum Beispiel wenn es um aufwändigen Content geht und der Internet Explorer 6 mal wieder schlapp macht.
Dies ist nun ohne Aufwand für alle TYPO3-Inhaltselemente sowie Flexible-Content-Elemente von TemplaVoila! möglich.
Unsere Extension ka_browserexclusion macht genau das.
Das Prinzip
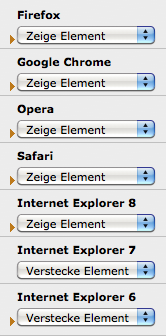
Ihr erstellt oder editiert ein bestimmtes Content Element in TYPO3. Auf der Registerkarte „Zugriff“ findet ihr folgende Auswahlboxen (siehe Screenshot).
Standardmäßig sind diese Auswahlboxen natürlich für alle Content-Elemente auf „Zeige Element“ gesetzt. Wenn ihr aber nun einen bestimmten TYPO3-Inhalt für den Internet Explorer 6 & 7 nicht anzeigen möchtet, so wählt ihr bei diesen „Verstecke Element“.
Ein Klick auf Speichern genügt und siehe da – das Element/die Elemente verschwinden in den gewählten Browsern.
Die Technik
Inhalts-Elemente die in den bestimmten Browsern nicht gezeigt werden sollen, werden erst gar nicht mehr von TYPO3 gerendert. Sie werden nicht ausgegeben/erzeugt.
Die Installation
Die Installation ist genau so simple wie die Extension. Ihr spielt die Extension wie bekannt ein, installiert diese und fügt in eurem Template das „statische Erweiterungs-Template“ der Extension ein.
Voila!
Unterstützte Browser
Firefox, Google Chrome, Safari, Opera, Internet Explorer 6, Internet Explorer 7, Internet Explorer 8, SeaMonkey & iPhone.
Ich hoffe der ein oder andere kann diese Erweiterung gebrauchen. Auf Feedback, Bugs, etc. freue ich mich natürlich.
Hier nochmals ein Link zum Download der Version 1.2.0.
Vielen Dank!